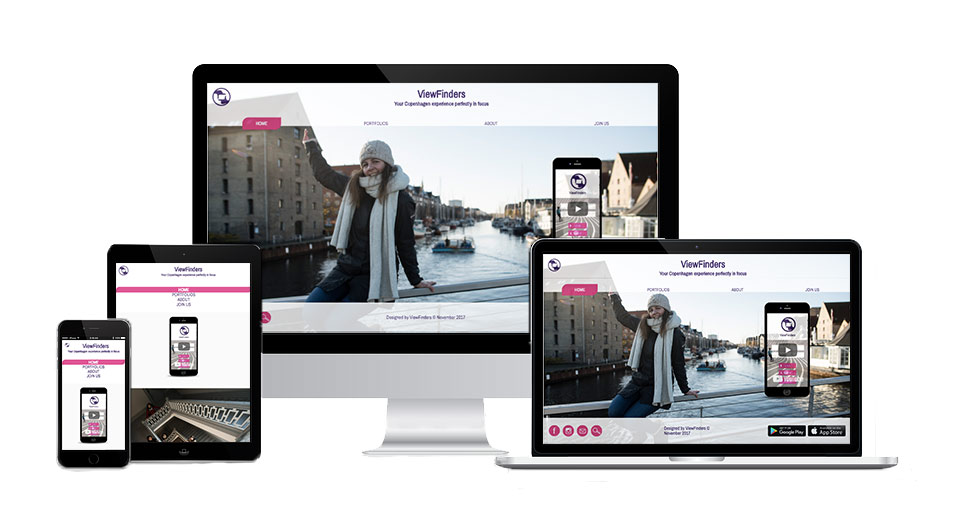
ViewFinders
Experience the city of Copenhagen from a local point of view and get high quality photos.




Problem
Tourists on a budget who visit Copenhagen want to have a local personal experience, while getting good quality pictures of their travel, without having to take 'selfies' or ask random people to take their photo. Amateur photographers struggle to get recognition for their work because of lack of experience and material for their portfolio.
Solution
To the tourist, we offer an app where they can look up a photographer and book a personalized city tour at an affordable price. Photographers are given a chance to build the international network, gain recognition and build their photo portfolio while earning some extra money on the side.

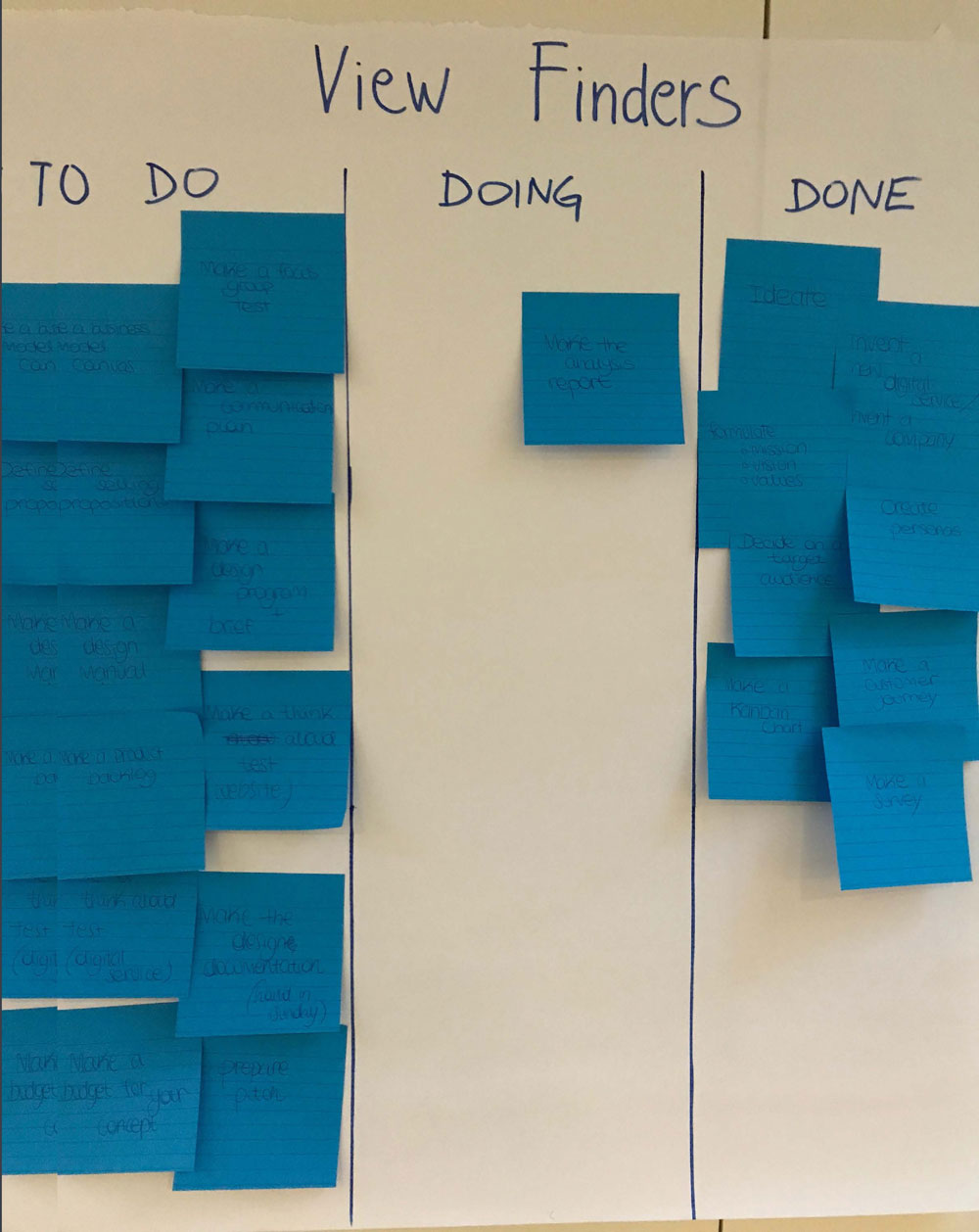
Kanban chart was the tool we used for managing tasks. As a team we sat down together at the beginning of the project and wrote down all the tasks that has to be done.
Each person had a chance to decided on the task they would prefer to work. Task distribution was also dependent on the time line. With the team we predicted time estimations for individual tasks. The work was assigned based on time line and individual preferences. For example Giada who was mainly interested in development and coding was encouraged to participate some design processes. So she wouldn't be completely out of tasks for the first two weeks.

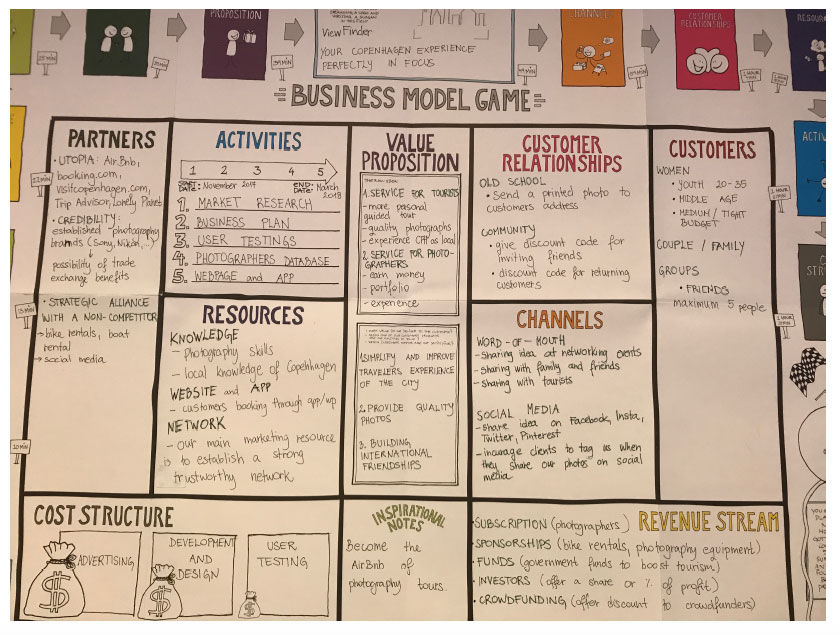
Business model canvas helped us determine mission, vision and values of our startup. Through a fun and interactive game we decided on our business goals, brainstormed about personas and stakeholders. We came up with first drafts of communication plan based defined unique selling point USP and emotional selling point ESP.

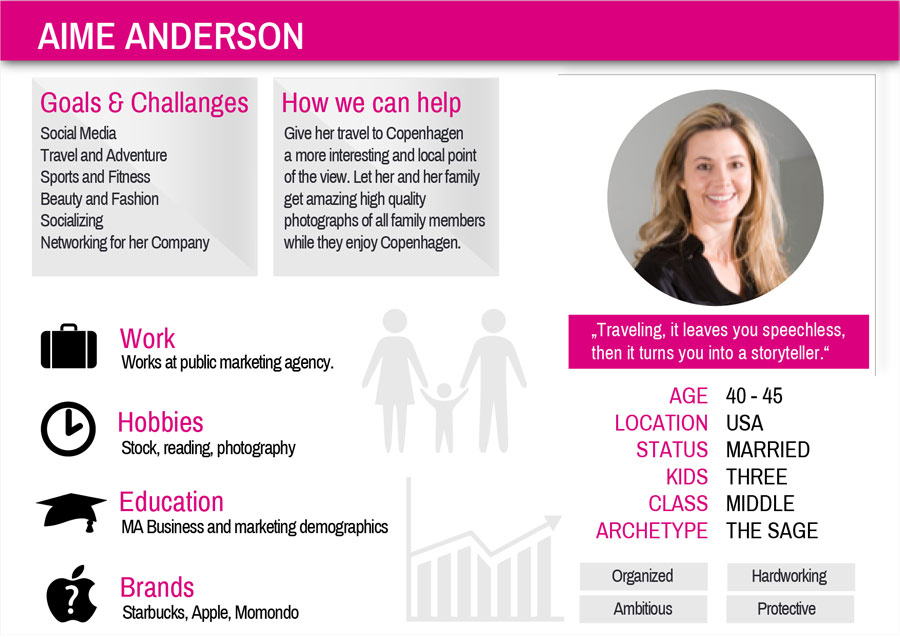
First persona focuses on travelers, visitors to Copenhagen that are either traveling solo or in a small group. Millenials and young families that travel on the budget and want to get the most out of their Copenhagen experience. By booking Viewfinder tour they can experience the city through the local’s eye and gain high-quality photos. In general they like photography and culture.
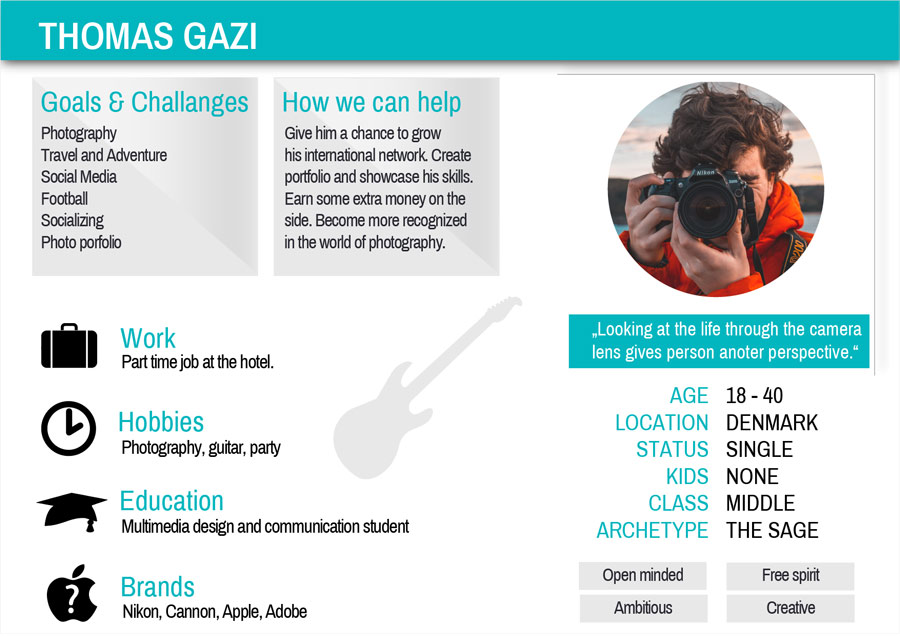
Second persona we focused on is a photographer tour guide. Creation of photographer persona was inspired by talking to local photographers and tourist guides.


Together with Poulina we worked on defining smart design choices based on Viewfinder's mission, vision and values as well as what best communicates to the target users.
On the right you can see the process and stages of the design: colors, typeface, icons, print elements. We started with very feminine colors and later decide to change design to dark purple and cyan which would communicate not only to the feminine target group but also to the professional target group of photographers. Photographers are a key element in our business model, therefore, the change of color theme was essential in order for both target groups to relate with the design.
Together with Poulina we worked on logo design and redesign.
Through our iterative process we brainstormed many different creative logo solutions. We presented our designs to the rest of the team and based on the preferences and informed decision we made by taking in account our business model and customers we decided on the features we want to keep and merge.
Together with Thomas we worked on preparing the interview questions and later on conducting the interviews.
We presented result metrics to the team using visuals such as graphs. The results influenced the decisions of how our business should develop to best serve user needs. With this knowledge we could move on and develop more accurate customer journey.
The survey and interview results revealed we should appear on social media platforms and on trusted platforms such as TripAdvisor, Lonely Planet and visticopenhagen.com.
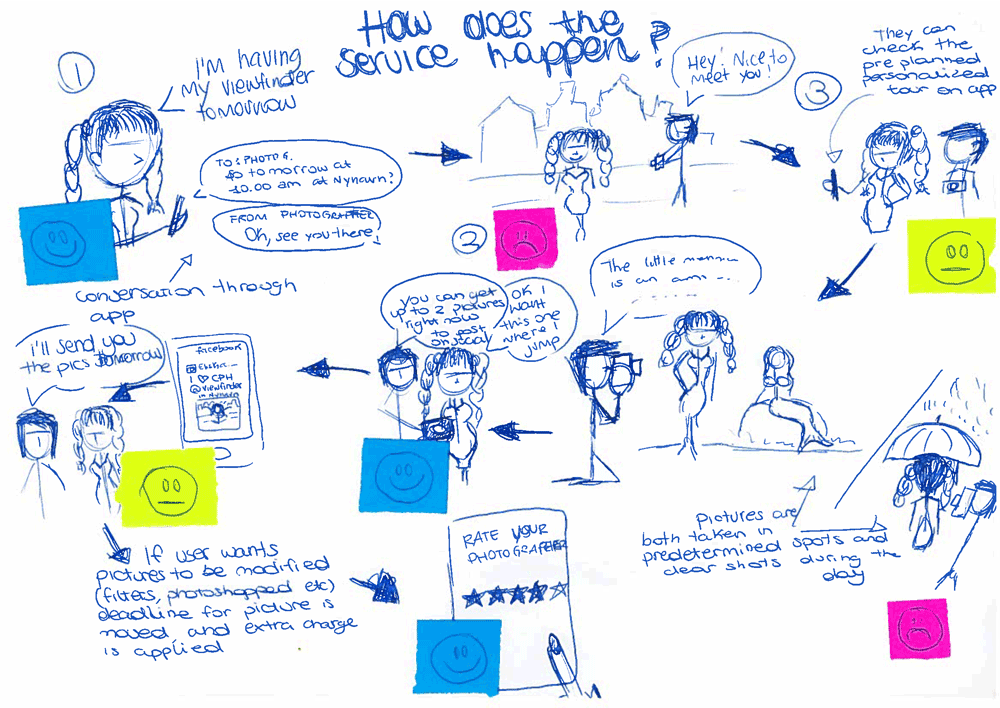
Upon booking the service users meet with the photographer and they start the tour around the city. A photographer takes photos of the customers and provides relevant information about the attractions, the city, and the life in Copenhagen. Per customer’s request photographer can provide up to 3 photos on the spot so the customer can share them instantly with friends and family. Customers are encouraged to tag our company when they share photos taken by ViewFinder’s photographers.
By next day photographer sends all photos and offer extra features such as fixing up photos in Photoshop. To maintain a good customer relationship we send a printed photo of the customer to her personal address with a thank you note.

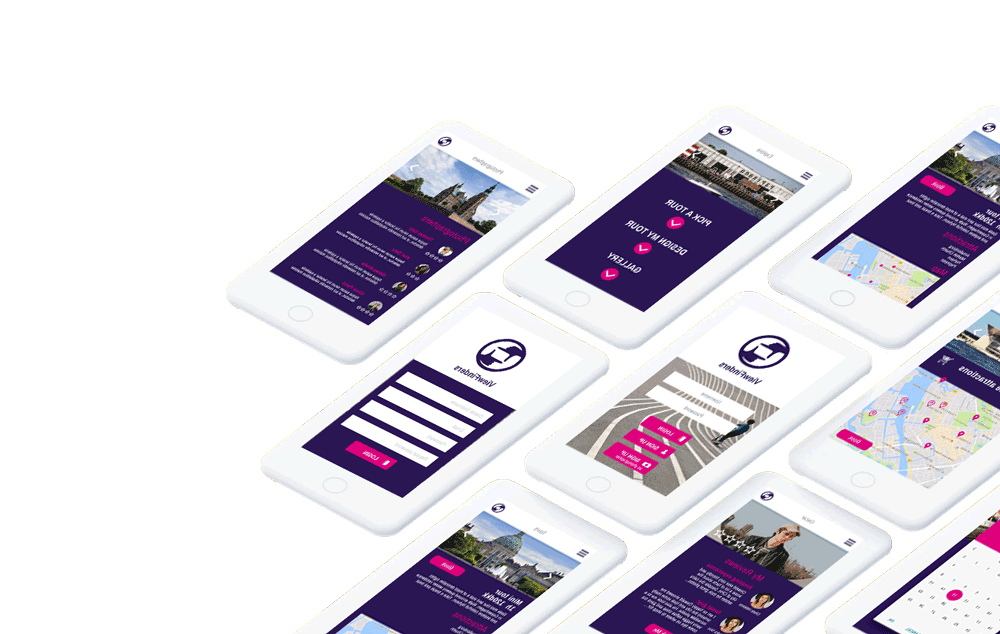
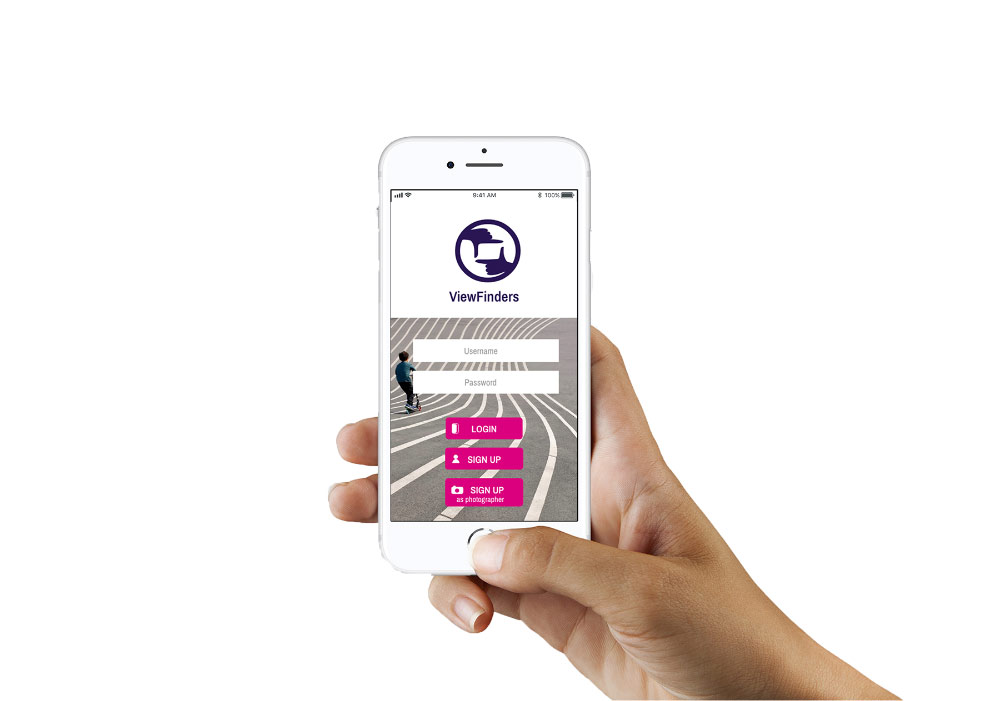
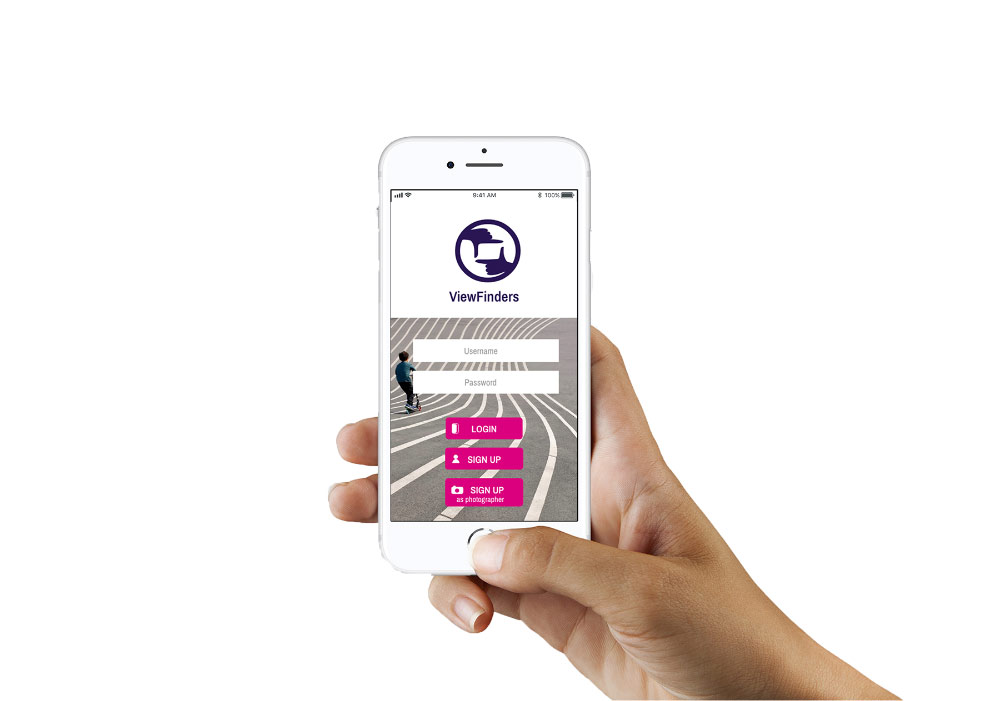
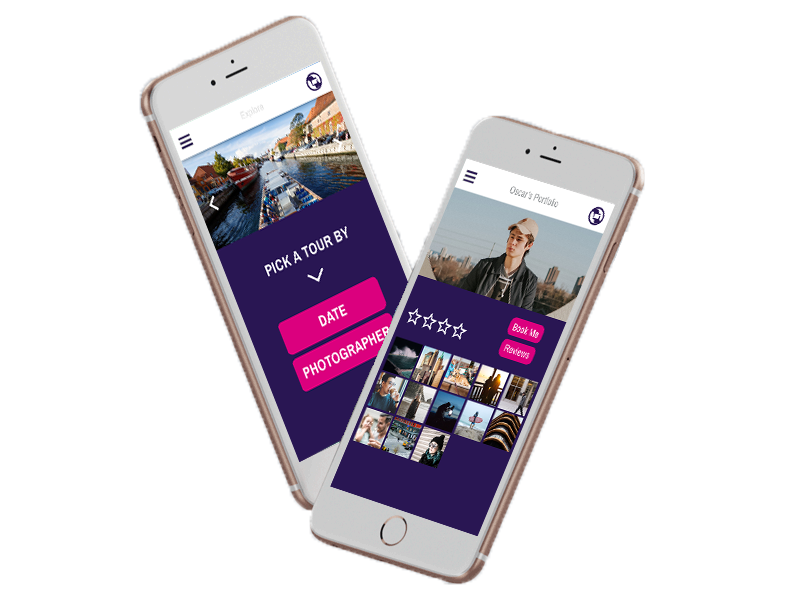
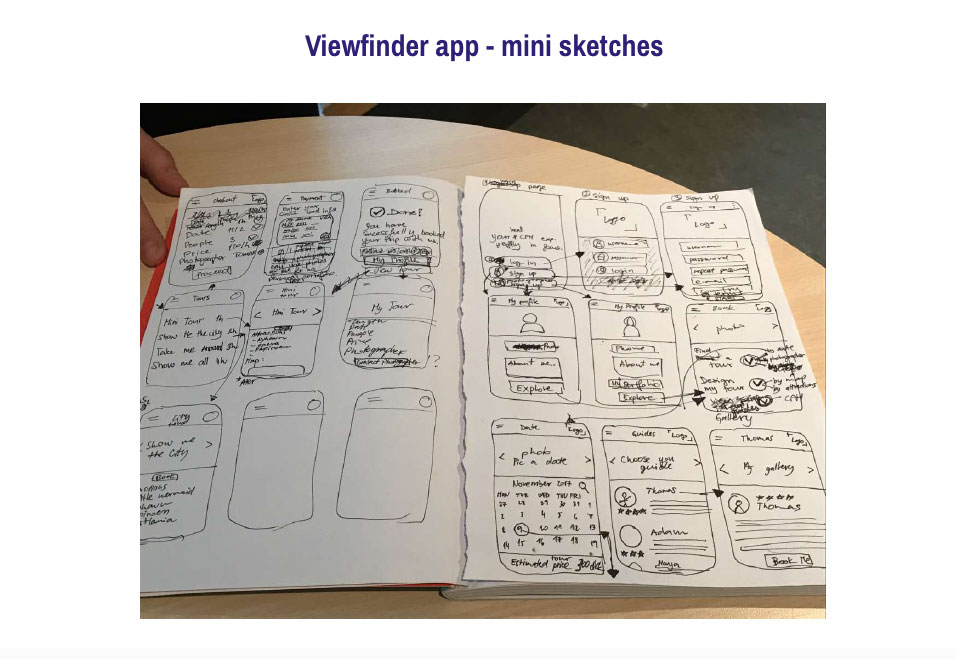
I was in charge of designing the complete app UI. The goal was to create a clean and clear interface that connects with both personas and consists of all the features we want to implement in the app.User tests results lead me to develop a clear interaction points through the app that guide the user through the booking in a fun and entertaining way. User finds the experience enjoyable when browsing through photographer’s portfolios. They can use the advanced features of an interactive map to design their own personalized tour or user can choose a predefined tour.
On the other hand, photographers interface consists of different features, such as their profile page, portfolio suggestions and simple and clear messaging platform where they can communicate with other photographers as well as the clients.

Design is based on the sketches and chosen colors and typography. I have incorporated the icons developed by our graphic designer Poulina.
Photographers platform uses cyan color CTA buttons in comparison to tourist platform where users are mainly females and therefore buttons colored pink.