Patrol Desktop App
Designed a web app that streamlined and automated patrol management, improving communication between security officers and management


Transformed security office scheduling from manual, rigid spreadsheets to a dynamic, interactive digital system, enabling real-time updates and improved communication with security guards.
Conducted user research, developed user personas, and translated insights into intuitive UI designs and high-fidelity prototypes.
Problem
The security office's manual scheduling process was inflexible, time-consuming, and lacked real-time communication with guards. This hindered operational efficiency and visibility into task completion and employee locations.
Solution
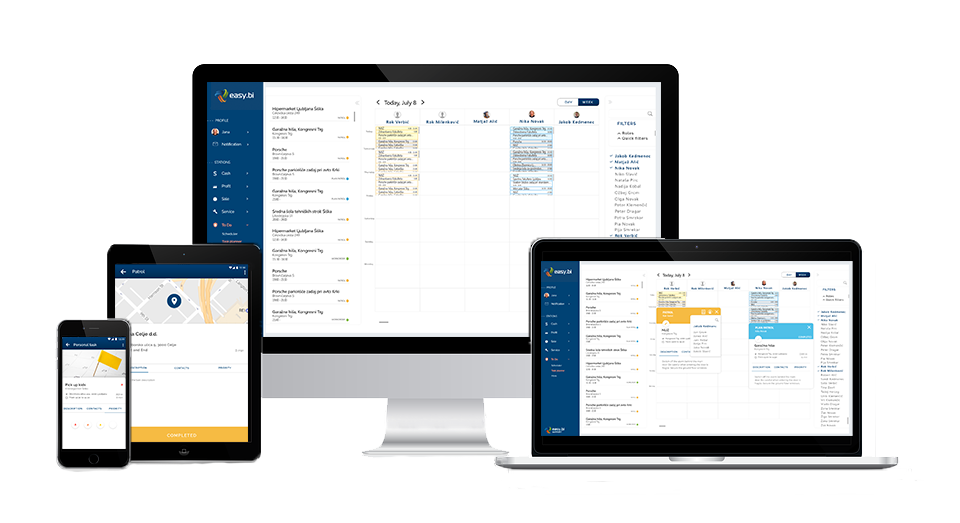
I designed a desktop app for centralized, real-time schedule management and a mobile app giving guards instant access to schedules and updates. This integrated solution streamlined scheduling, improved communication, and increased operational efficiency.

I initiated collaborative brainstorming sessions with the company owner and my manager to define the product vision and align on market needs. We explored diverse ideas and sketched potential solutions. This process laid a strong foundation for the subsequent user research phase.
Key Activities:
• Whiteboard brainstorming sessions to generate and refine ideas
• Feature prioritization to align with user needs and business goals
Based on user interviews and analysis of daily schedules, I developed two primary personas to ensure that the design addressed the specific needs and goals of each user group.
Patrol Planner Nika
• Works in the security office
• Uses both desktop and mobile app
• Primarily responsible for scheduling security guards and tracking their progress
Marjan from the Upper Management
• Stakeholder
• Primarily use the desktop app
• Need a high-level overview of completed patrols for business reporting


Taking the insights from our brainstorming sessions, I independently translated our ideas into lo-fi prototypes, sketching out initial concepts for the desktop app.
The following day, I presented these sketches to the project manager for feedback and iteration. The flexibility of pencil sketches enabled rapid feedback and easy modifications, accelerating the design process.
Key takeaways:
• The lo-fi prototyping stage was crucial for quickly visualizing and iterating on ideas.
• The use of pencil sketches allowed for rapid feedback and easy modifications.
• Collaboration with the project manager ensured that the design direction aligned with project goals and user needs.
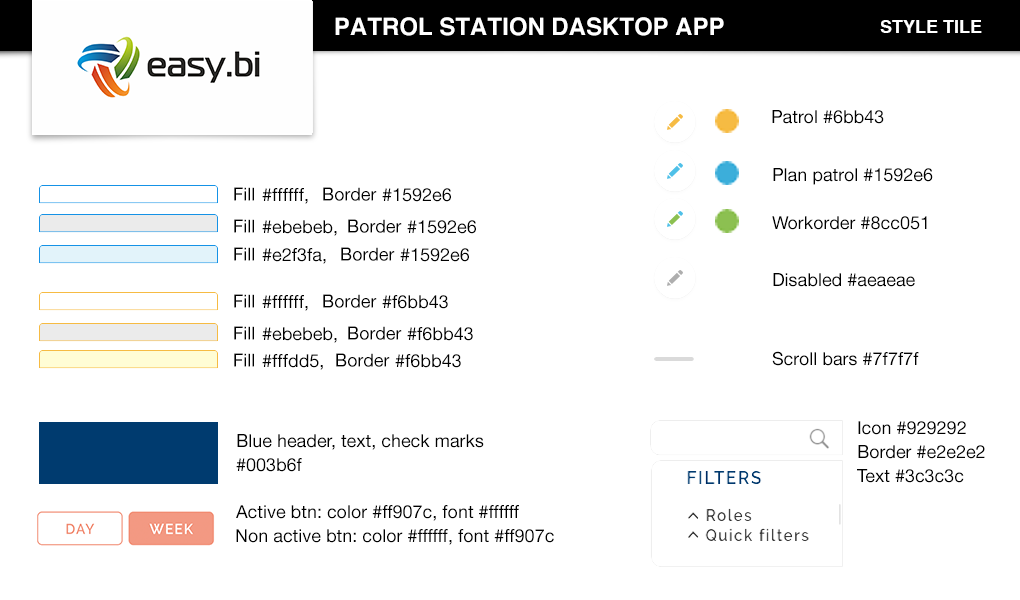
I maintained consistent typography and colors across platforms, with minor adjustments for optimal readability. Created custom SVG icons and an icon font for easy implementation and customization.
Key takeaways:
• Prioritized brand consistency and visual language.
• Optimized for different screen sizes.
• Acquired new technical proficiency in icon font creation.

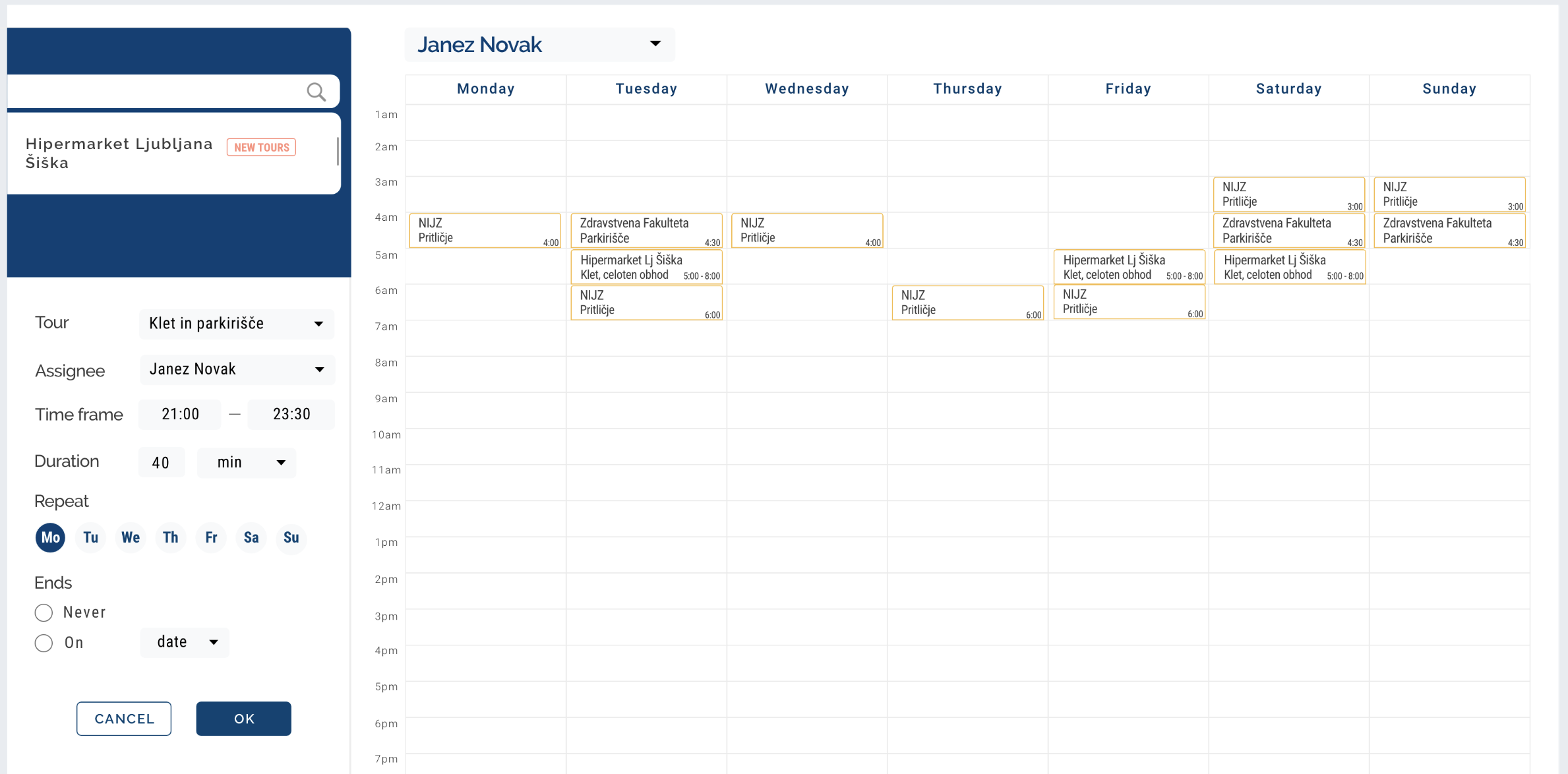
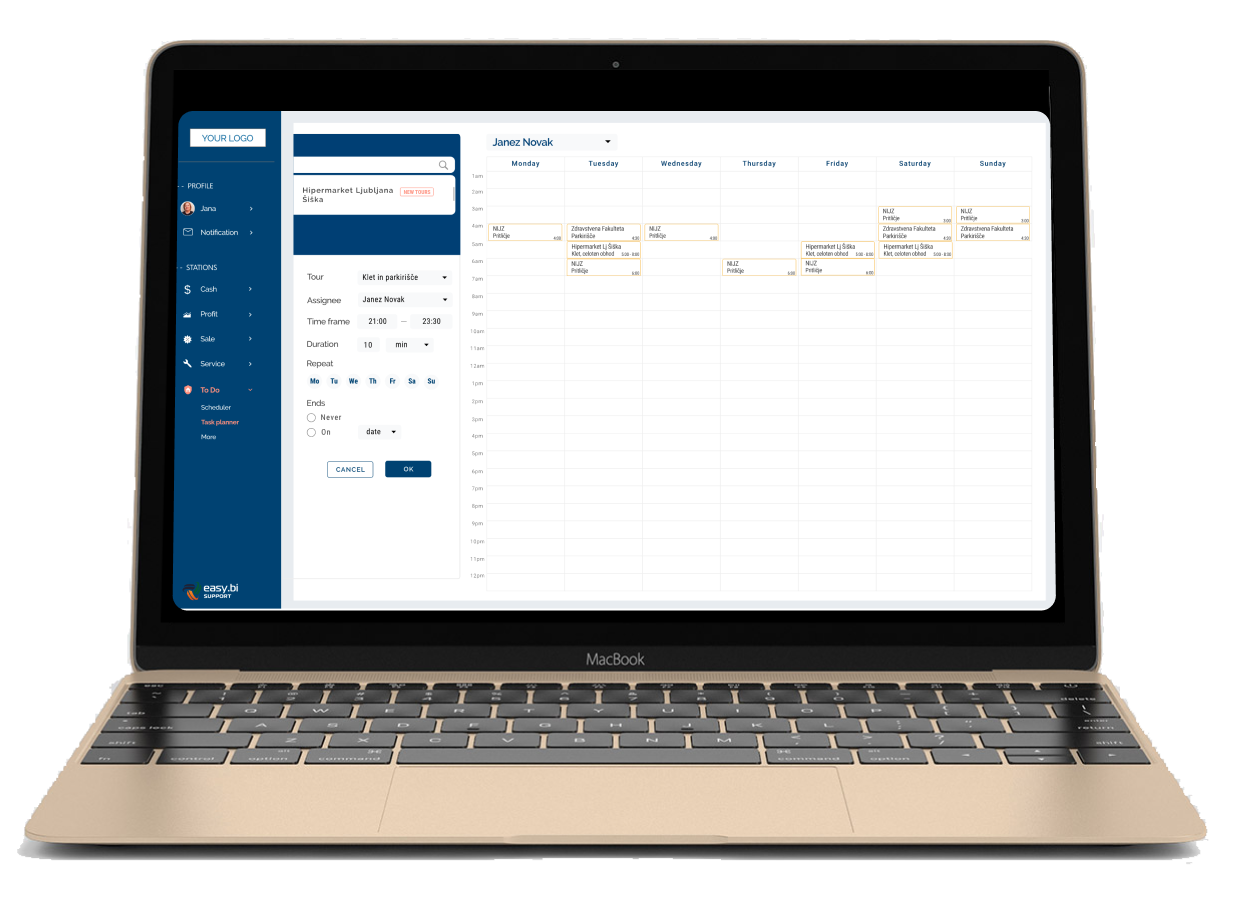
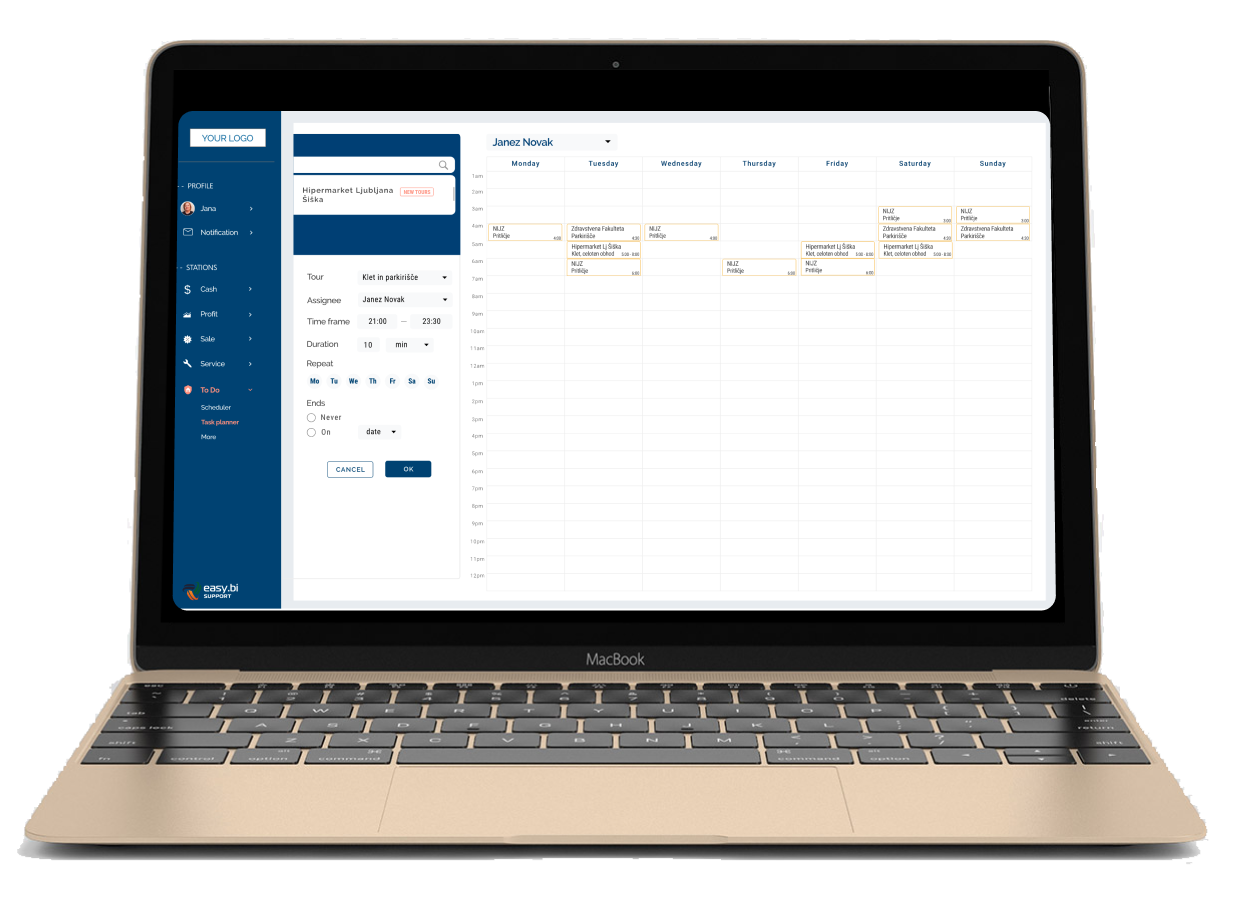
I developed interactive prototypes in Adobe XD to refine the design based on feedback from cross-functional team members and target users. This iterative process ensured the final design met user needs and business goals.
User-Driven Improvement: Collapsible Sidebar was implemented to maximize screen space based on user feedback.
Collaboration with cross-functional teams was essential for ensuring the design's feasibility and alignment with technical requirements.
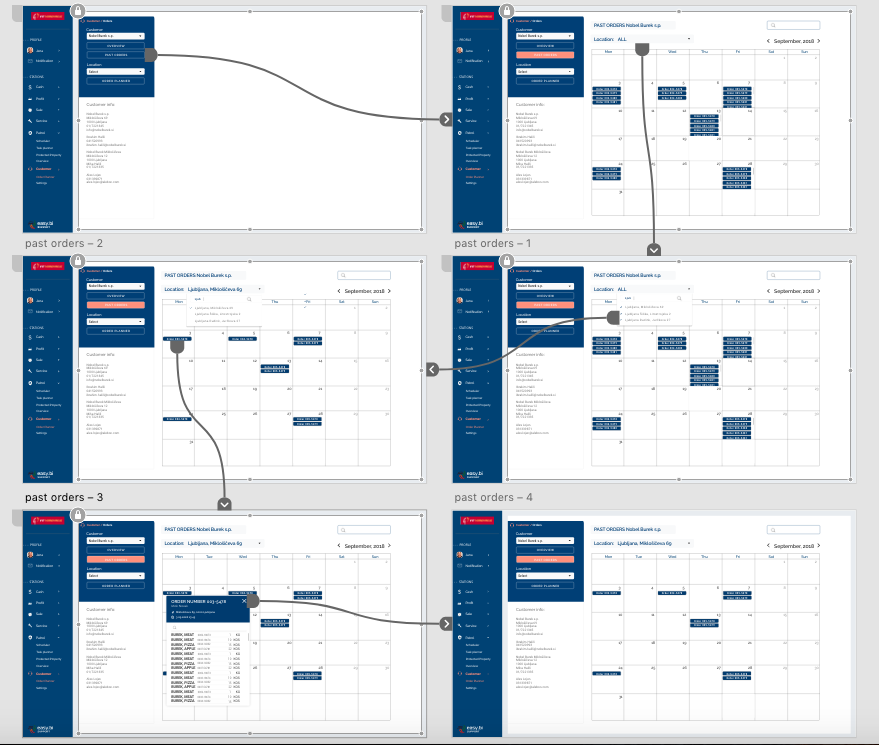
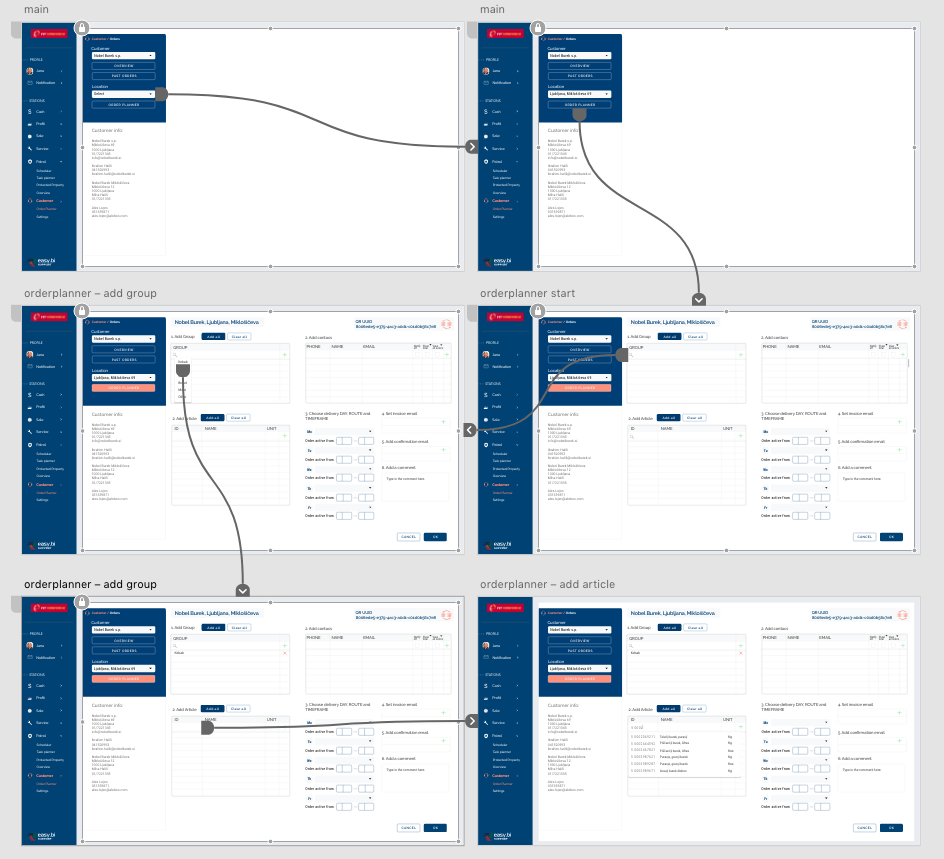
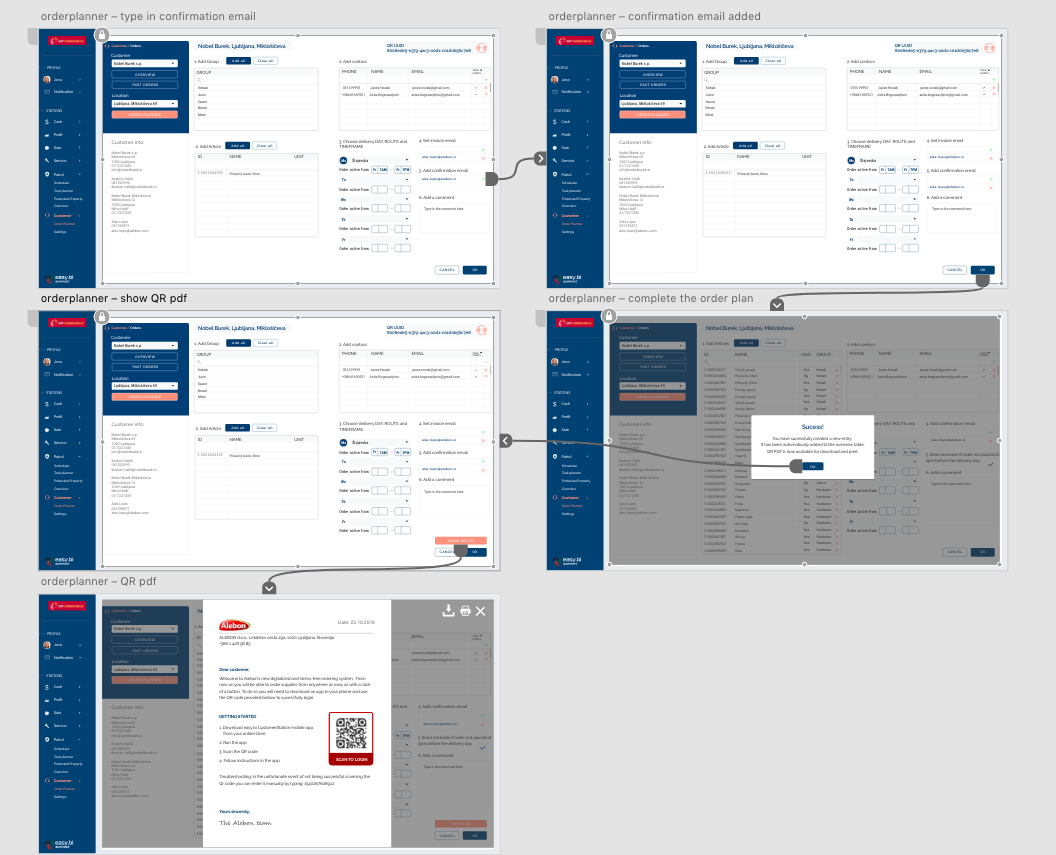
After finalizing the high-fidelity prototypes, I proactively created detailed sitemaps to visualize the navigation flow and screen hierarchy within the desktop app. This initiative, new to easy.bi, proved invaluable for the development team by:
• Improving understanding: Providing a clear visual reference of the app's structure and functionality, enabling developers to grasp the design intent more easily.
• Facilitating navigation: Mapping out user journeys to ensure intuitive and logical pathways throughout the application.
• Enhancing collaboration: BBridging the gap between design and development, leading to a smoother development process and a more user-friendly final product.



The Patrol Station project was a rewarding opportunity to transform a manual, inefficient process into a streamlined, digital solution that empowered both security office management and security guards.
By prioritizing user research, collaboration, and iterative design, I was able to deliver a product that addressed key pain points, improved operational efficiency, and enhanced communication within the team.
This project not only demonstrates my ability to lead the design of a complex digital solution from concept to launch but also reinforces my commitment to creating user-centered products that deliver measurable value.